Table of Contents
- Why Add Drop Shadow to Text?
- How to Add Shadow to Text in Photoshop (Step-by-Step)
- FAQ
- Get Expert Photo Editing Help With PhotoUp!
Do you want to learn how to quickly add shadow to text in Photoshop? Then, you’ve come to the right place!
Adding shadow to text in Photoshop is a valuable skill to acquire. It can give your images and designs a captivating, three-dimensional, and glossy appearance. Once you master this technique, the creative possibilities become boundless, allowing you to unleash your imagination.
In this guide, we’ll show you how to add shadow to text in Photoshop to make your designs pop.
Let’s get started!
Why Add Drop Shadow to Text?

Adding shadow to text in Photoshop is a skill that can benefit everyone. Not only can it enhance your text styles, but it can also be used for images and icons.
While drop shadows may not be commonly used, they still have their place for headers, buttons, watermarks, and images.
Knowing how to add shadows to text opens up countless creative possibilities, allowing you to craft better designs.
However, many people either don’t know how to use shadows properly or go overboard with them, resulting in an unprofessional look.
So, let’s strike a balance and learn how to apply just the right amount of drop shadows to keep our designs clean and polished.
How to Add Shadow to Text in Photoshop (Step-by-Step)
Learning to add shadows to text in Photoshop is easy. Let’s start with creating a white or transparent background to add text and shadows.
Create a White or Transparent Background
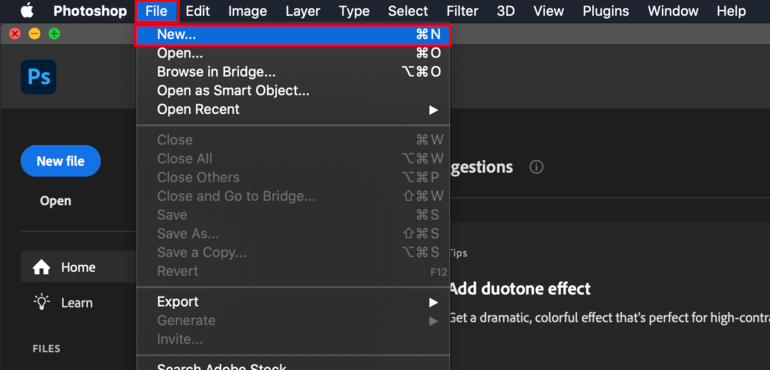
Step 1. To get started, create a new document in Photoshop by selecting File > New and then clicking Create. Choose a white or transparent background.

We now have a blank canvas to add the text.
Type Your text
Step 2. Okay, so here’s what we’re gonna do next. First, we’ll create a Text Layer, and then we’ll work our magic to add a Drop Shadow effect.
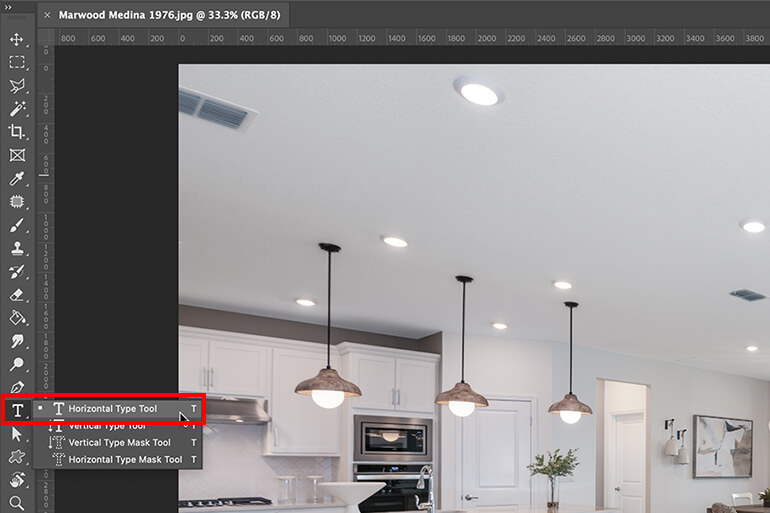
Navigate to the left tool menu in Photoshop and click on the Horizontal Type Tool to create the text.

Then, simply type your text using your preferred text color, size, and font style.
Add Drop Shadow to Text
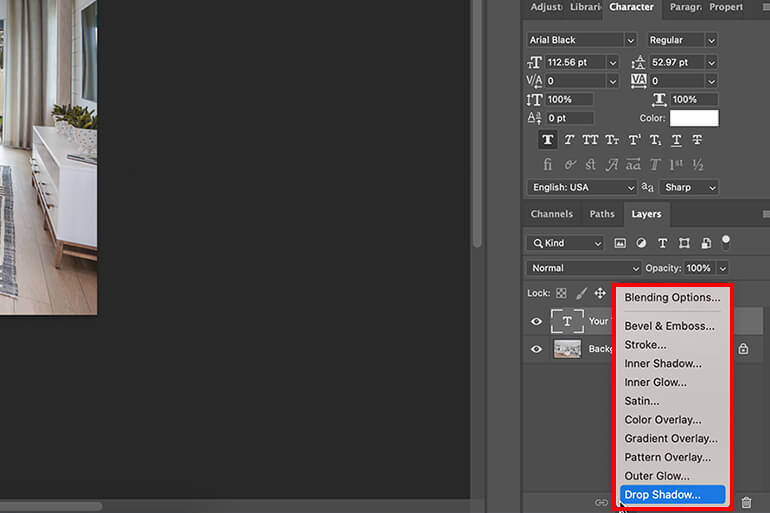
Step 3. Now, in your Layers panel, click on the FX icon at the bottom of the panel and this will open a window with Blending Options where you can choose Drop Shadow.

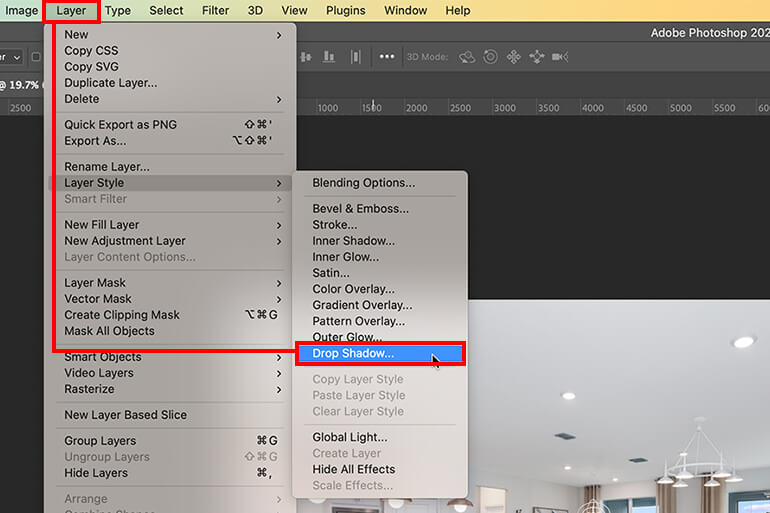
Additionally, you can also choose Layer > Layer Style > Drop Shadow from the main menu.

Have You Ever Thought To
Outsource Photo Editing?
Try it today with 10 free edits from three professional photo editors.
Make Adjustments to the Drop Shadow
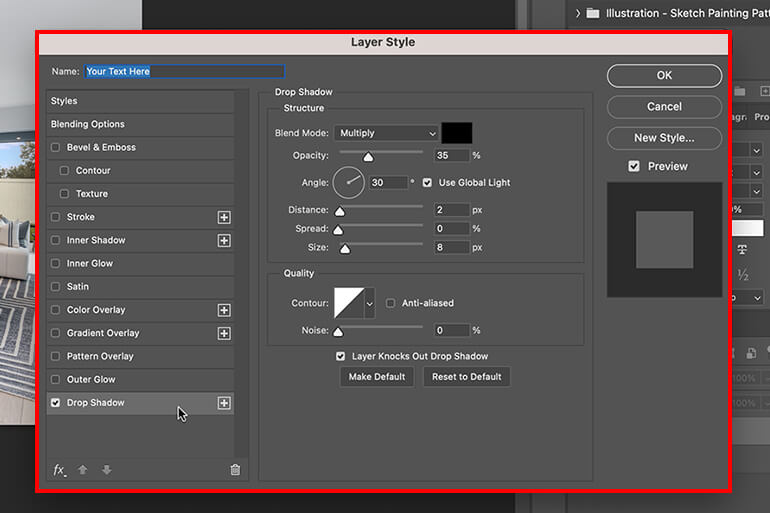
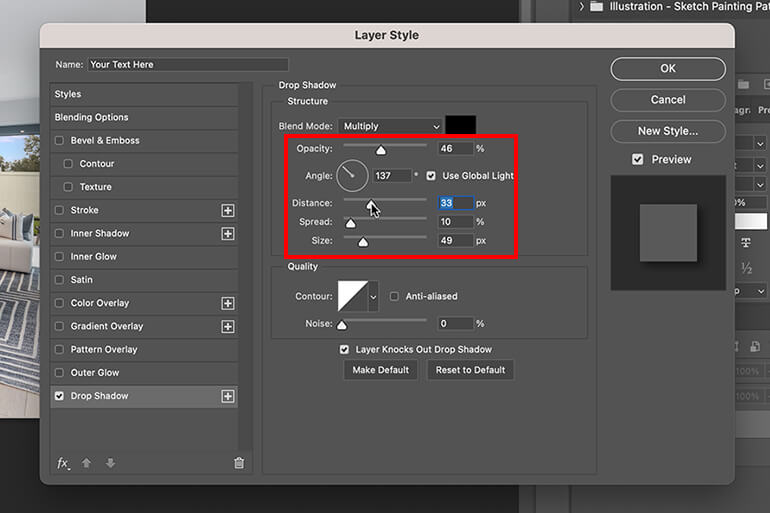
Step 4. Once you’ve chosen Drop Shadow in Blending Options, a new window will open where you can adjust the drop shadow’s settings.

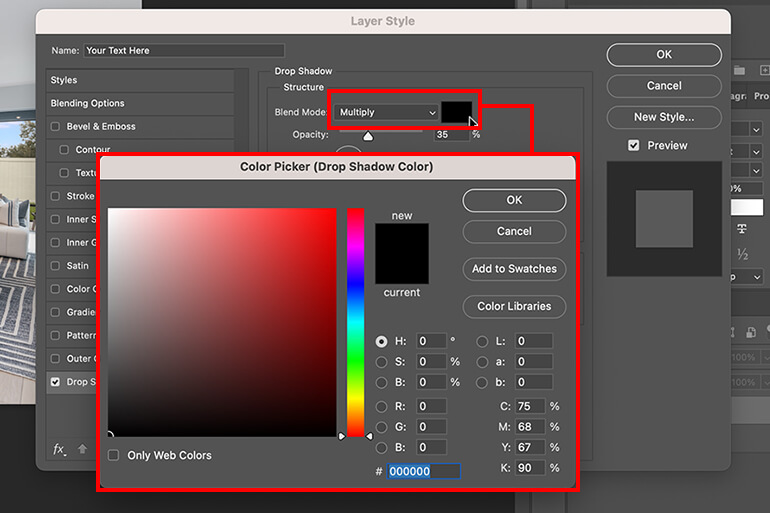
You can choose the color of your choice for the drop shadow and press OK. In this example, we’ll choose Black.

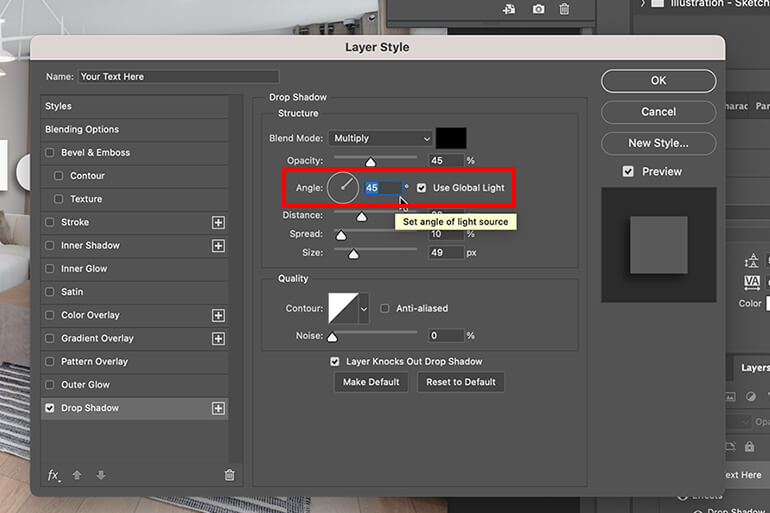
To adjust the angle, you can use the Conversion Ratio. We recommend trying out 45 or 150 degrees as they tend to work well with simple text but feel free to play around with the angles.

In addition, there are other adjustments like Distance, Spread, and Size (which we’ll explain in more detail in Step 5).
When it comes to adding shadows in Photoshop, it’s important to keep in mind that hard, dark shadows often appear artificial.
You have the freedom to choose what works best for your image but remember that real-world shadows are typically soft and subtle. This will create a more realistic look.
Also, to enhance the realism of your drop shadow, consider moving it around a little. The default position is usually fine, but if you want to make adjustments, you can use the Angle slider to rotate it clockwise or counterclockwise to your liking.
Fine Tuning Your Drop Shadow
Step 5. Alright, let’s now dive into customizing the drop shadow, which is the final step. To tweak its appearance, we’ll play around with four sliders: Distance, Spread, Size, and Opacity.
- Distance: This changes the distance of your shadow from your text
- Spread: This setting controls how wide your drop shadow is in relation to the layer
- Size: This adjusts the size of the shadow and will make it wider or narrower
- Opacity: Lastly, you can also change the opacity of your shadow by dragging the Opacity Slider

So, go ahead and play around with these sliders to witness how different settings can alter the look of your text and shadow.
And once you’re happy with your settings, click OK to exit the Drop Shadow window and that’s it!
You’ve now learned how to add shadow to text in Photoshop!
FAQ
What’s the use of adding shadow to text in Photoshop?
Text shadow is a technique where you add layers to the text, creating a shadow effect. It can be used to enhance, highlight, or give depth to specific text, making it visually appealing.
Should I use drop shadow on text?
When you’re working with text overlay on an image and there are multiple colors in the background, using a drop shadow can make a big difference.
For example, if you have black text, it might blend in with the darker parts of the image, making it hard to read.
On the other hand, using a drop shadow with a contrasting color can help the text stand out and be more easily readable.
When to not use drop shadow in text?
Drop shadows can make the text less readable, so if making it too dramatic, it can make the text difficult to read. Try to always aim for a soft and realistic shadow.
Have You Ever Thought To
Outsource Photo Editing?
Try it today with 10 free edits from three professional photo editors.
Get Expert Photo Editing Help With PhotoUp!


If you want to take the editing off your plate and let the experts do the Photoshop editing for you, PhotoUp’s team of professional photo editors is eager to help you create stunning photos.
With more than a decade in the business and several hundred skilled photo editors around the world, it’s hard to beat PhotoUp’s quality, service, and pricing.
Even though PhotoUp focuses on real estate photo editing, we also help with:
- Image brightness and exposure correction
- Color and tone adjustments
- Clipping
- Photo retouch
- And more.
Browse Top Dedicated
Real Estate Photo Editors
Ready-to-hire editors for real estate photo editing, and more.
Apart from standard photo editing, PhotoUp also offers real estate marketing services such as:
- Dedicated photo editing
- Real estate photographer websites
- Single property websites
- Virtual staging
- Virtual house tours
- Video editing
- House portraits
- Property flyers
- Floor plans
- And Virtual Assistants
We offer a quick turnaround time of 24 hours or less, plus our photo editing services start at the low cost of $1.10 for subscription clients.
Easy Upload & Order Process
Getting started with PhotoUp is super easy!
When signing up for a free PhotoUp account, you’ll get access to our user-friendly photo management system where you can upload and receive photos, send instructions and give feedback.
As well as track and manage team members and clients, store final images, and more!
PhotoUp Real Estate Photo Editing Uploader Demo
To see how easy it is to get started, have a look at our real estate photo editing uploader demo (our software can be used for any type of photo editing):
As simple as that!
So, what are you waiting for?
Get started with PhotoUp today, and get 10 free edits to try our services out!
We hope this guide helped you learn how to quickly add shadow to text in Photoshop. If you found this blog post useful, you may also want to check out the following resources: