Include strategic keywords. Have websites link to you. Use headings before each paragraph. Regularly update your content.
All these are extremely useful pointers to help attain a high rank in Google. But because search engine crawlers can only read text, they leave out some of the most important aspects of your site—those beautiful images and graphics. With the right search engine optimization techniques, however, those visual elements can significantly improve your search engine ranking.
Let’s make your photos work to optimize your site through these simple techniques:
1. Reduce your file size.
Search engines rank sites that load quickly during a search higher than those that don’t. Web content with heavy file sizes such as photos can bog downloading speed.
To hasten the loading speed, reduce the file size of your photos. After editing or enhancing your images, you can use an online compression tool like Compress JPEG or TinyPNG. Just upload your visuals, and the tool will do the rest.
2. Use thumbnails.
You may want to retain the quality and size of your images for more impressive views. For this, you may opt to use thumbnails in your website’s gallery.
Thumbnails allow your page to load quickly. If the user finds a thumbnail that looks particularly interesting, he can click on it for a full view of the image.
You can create thumbnails via Photoshop or online photo editors such as PicMonkey, Fotor, Pixlr, or GIMP.
3. Rename your images.
Your camera automatically labels images as a series of letters and numbers. For example, it might be labeled as “DSCN0001.” For search engines, this does not make sense, and this makes it harder for crawlers to find the image.
A better way is to rename the image to something that actually describes the image. For example, rather than “DSCN0001,” you can rename it to “Two-Floor House in Miami” or “Property in Miami.”
4. Include alt text.
Technically, search engines can only read text. That means they are unable to “see” photos. Thus, to enable robots to crawl over and index your photos, you need to describe your image with alt, or alternative text.

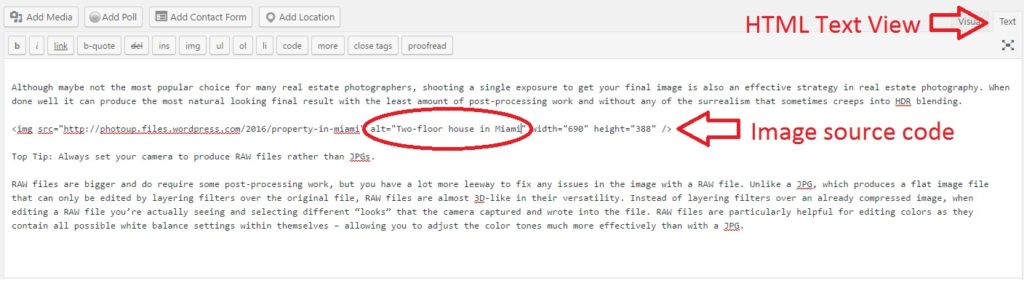
Alt-text is added in the HTML code. Below is an example of an image’s HTML code with the alt text “two-floor house in Miami.” The search engine crawlers may not be able to see your images, but they can read and index “Two-floor house in Miami.”
The alt tag is located in the image source code (encircled in red). You can see and edit the alt tag by using the HTML text view of your CMS (content management system). The photo below indicates an example using a WordPress CMS.
Often, alt text is highlighted when the cursor hovers over the image. They are displayed when browsers have problems in rendering the images, usually due to slow internet speed. Alt-text is also used by visually impaired people who have trouble viewing images.
5. Caption your images.
Captions tell a story behind the photo, add more information about the image and encourage readers to take action. In essence, it makes a photo more interesting.
Because search engine crawlers read text, including a caption, makes the photo search engine friendly.
More Than Industry Leading
Real Estate Photo Editing
PhotoUp is the end-to-end business platform for real estate photographers.
6. Use the right keywords.
As much as possible, include strategic keywords in your alt text, image title, and the text near the image. You can determine the right keywords by using online tools such as Google Adwords, Google Trends, Moz’s Keyword Difficulty Tool, SEMRush, and more.
Check out this article about how to use keywords correctly.
7. Keep your text short and concise.
As much as possible, descriptions and captions should be no more than 60 characters, including spaces. That’s because Google truncates, or cuts, any character beyond that length.
If a lengthier text is desired, make sure that the keyword is somewhere at the beginning of the phrase.
8. Use image sitemaps.
Image sitemaps allow search engines crawlers to find information about images more easily. They also enable crawlers to find images that are loaded using JavaScript, which is usually the case with slider galleries and product images.
You can add the image information in your website’s existing sitemap, or you can have a separate sitemap for your images.
For more information about image sitemaps, check out this link.
9. Be wary with third-party image hosting.
Many people use third-party image hosting services such as Photobucket, Imgur, and Postimage to store and link their photos. The advantage of this method is that it saves you space and reduces the overall bandwidth that your site uses.
However, if the hosting services are overwhelmed with massive amounts of traffic or if their servers experience a problem, your images may not show up, get blocked, or even be deleted. Due to this problem, you might want to use your own server to host your images.
10. Use social media to promote your images.
Social media has a vital role in your SEO as well as your customer acquisition and retention strategy. By regularly sharing your images on your social media accounts, you extend your reach, promote your services, and tap into new markets.
Check out this article for tips on using social media to improve your reach.
Header photos, pictures that accompany articles, galleries, and product images are not just for eye candy or promotion. They are also important tools that could help in your SEO.